All that you need to know about POM structure in Cypress automation
Page Object Model (POM) is a design pattern widely used in test automation frameworks to enhance the maintainability and reusability of automated test scripts. It is a JavaScript based end-to-end testing framework.

Here’s what makes the implementation of Page Objects in Cypress different from other frameworks:
- Reusability: Page Objects help to reuse code and maintainability by encapsulating page-specific logic of modules within separate classes.
- Readability: Page Objects make your tests more readable and maintainable by hiding the complexities of how elements are found and interacted with on the page.
- Easy Maintenance: When UI changes occur in a project, then only need to update the methods or locators of the corresponding Page Object class, rather than modifying entire tests throughout your spec file.
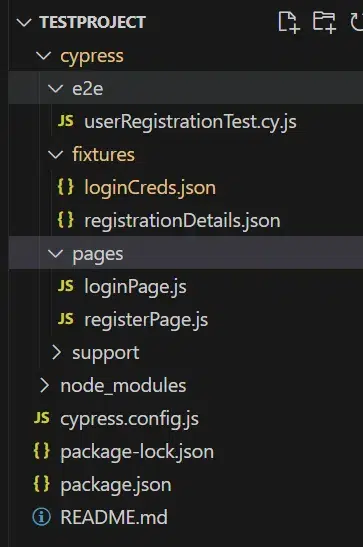
Structure of Page Object Model:

Steps to create POM framework:
Step 1. Create a Page Objects Directory:
First, create a directory to hold your Page Objects. You can name this directory as ‘page-objects’ or ‘pages’.

Step 2. Create Page Object Files and define:
Inside the page_objects directory, create a separate JavaScript file for each page or component you are testing. Each page of the application should have its own Page Object class. These classes encapsulate the elements and actions related to that specific page and functionality. Each class of page object contains.
- Locators of elements on the webpage (CSS selectors, XPath, etc.)
- And methods to interact with that element (e.g., click, select, type, etc).
Example:
class registerPage {
firstName = "#input-firstname";
lastName = "#input-lastname";
email = "#input-email";
telephone = "#input-telephone";
password = "#input-password";
passwordConfirm = "#input-confirm";
policyCheckbox = 'input[type="checkbox"]';
continue = ".btn.btn-primary";
firstNameField(FN) {
cy.get(this.firstName).type(FN);
}
lastNameField(LN) {
cy.get(this.lastName).type(LN);
}
emailField(Email) {
cy.get(this.email).type(Email);
}
telephoneField(Phn) {
cy.get(this.telephone).type(Phn);
}
passwordField(Pwd) {
cy.get(this.password).type(Pwd);
}
confirmPasswordField(ConfirmPwd) {
cy.get(this.passwordConfirm).type(ConfirmPwd);
}
checkBox() {
cy.get(this.policyCheckbox).check();
}
continueButton() {
cy.get(this.continue).click();
}
}
export default registerPage;Step 3. Using Page Objects in Tests:
In Cypress test files (*.spec.js), we can import and use the Page Objects to interact with elements on the page.
Example:
import registerPage from "../pages/registerPage";
describe("User registration flow", () => {
const registObjects = new registerPage();
it("Launch register url", () => {
cy.visit(Cypress.env("URL"));
});
it("Registration flow", () => {
cy.fixture("registrationDetails").then((data) => {
registObjects.firstNameField(data.firstName);
registObjects.lastNameField(data.lastName);
registObjects.emailField(data.email);
registObjects.telephoneField(data.contact);
registObjects.passwordField(data.password);
registObjects.confirmPasswordField(data.confirmPassword);
});
});
});Fixture file: Contains sample data or files that can be used in tests.
{
"firstName": "John",
"lastName":"Wick",
"email":"johnwick@yopmail.com",
"contact":"15166184623",
"password":"John@123",
"confirmPassword":"John@123"
}By following these steps we can effectively build project structure using the Page Objects model in Cypress automation, making tests more maintainable and scalable.
You can find end-to-end code here- https://github.com/ajay-s99/Cypress-POM-Structure


